Case
Ridebrain
Social network for extreme sports
We made this using:
React

React Native

Gatsby

GraphQL




Bootstrap


App development, backend & frontend
Background
The startup Ridebrain approached Rhyme with the idea of building an online network for skiers and snowboarders. The founders wanted to create a community for enthusiasts where they could connect with each other and let professionals post content to their followers. The global community of pros and their fans is quite tight-knit, and there is a major demand for content, be it videos, tips, tricks and favourite spots from the well-known riders. Ridebrain wanted to tap into that atmosphere and create a place that would supply that demand. An initial brainstorming session led to a concept for a kind of social network available both on the web and as an app that could be expanded upon piece by piece.

Challenge
Ridebrain and Rhyme agreed to a partnership where Rhyme was assigned to build the complete product. The project thus included design and UX, as well as front- and backend development. Moreover, Rhyme provided support to the product owners and advised the entrepreneurs with regards to the concept and brainstorming of product design. It was decided to build a platform that would work both on web, iOS and Android, that could be expanded in a modular fashion. The main challenge faced by the project was to reconcile restraints in terms of resources with the need to create a solution which could compete in “look & feel” and functionality with much larger services social networks that consumers are used to.

Solution
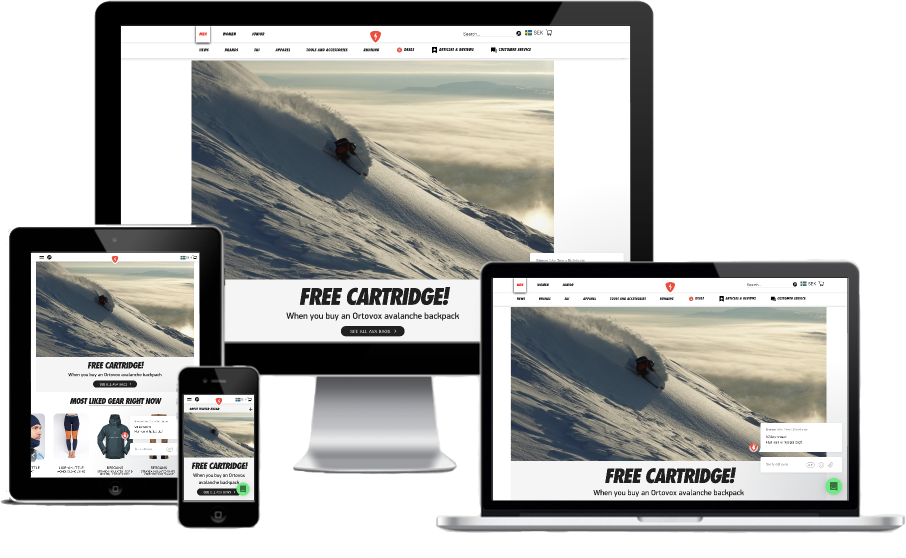
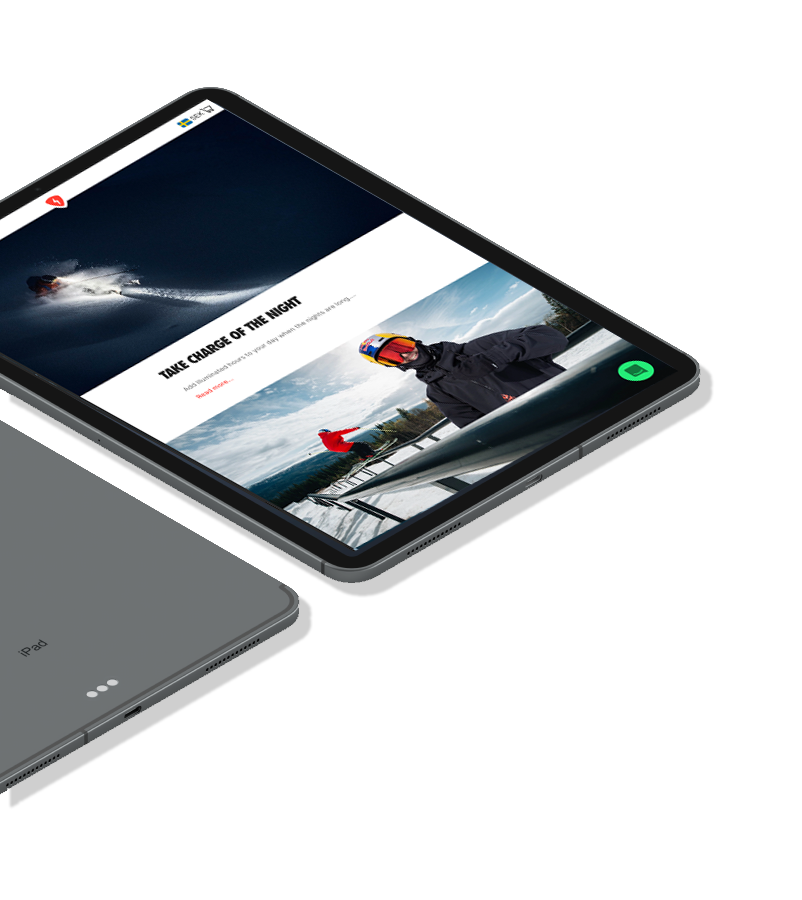
This solution for Ridebrain is a combination of three different applications that cover all of the bases needed for a complete user experience. What that entails spread across the following infrastructure.
- The app
- React-native
- Build and continuous delivery pipeline with AppCenter
- The web
- Nginx, React, Gatsby, GraphCMS, GraphQL
- Static assets uploaded and hosted on AWS S3
- Build and continuous delivery pipeline on Bitbucket
- The backend
- A Node.js/ Express backend & API. MongoDB
- Elasticbeanstalk hosted and deployed on AWS
These different applications are covering all of the user facing surfaces as well as the backend with all of the data manipulations required to build a complete system. Using these technologies we are focused deeply in the javascript ecosystem. This enables us as developers to glide seamlessly between the different applications while building new features as well as sharing code and UI components. The server capacity needed can also be scaled to both up and down so that the cost of running the systems can follow the needs of the user base using the system. The design is tight and follows the same principles and schema for all of them. This gives the users a feeling of identity for the Ridebrain brand as well as recognition in the elements used so that navigation and usage becomes effortless. The GraphCMS tool is used as a content resource for the mobile app and web app to consume while being manipulated and transformed by the backend as well as giving an ease of input for non technical personnel.

Results
The application is available on iOS and Android and has been able to attract a steady stream of enthusiasts by the sponsorship of well-known freestylers. The content feed is the main feature and attraction for the community of users and is freely administrated by the Ridebrain team and their content suppliers. The service also boasts a gear shop where users can buy apparel and equipment portrayed in the feed and endorsed by other riders. Ski/snowboard spots and resorts is a work in progress feature that will allow the community to discuss, rate and connect content to different alpine systems and add another dimension to the service, while opening up for potential new revenue streams for the service itself from the resorts and accommodation providers themselves.