Case
Rakbank Skiply
eWallet solution for a major UAE retail bank, with primary focus on education services
We made this using:
React Native

Styled Components

App development & frontend
Background
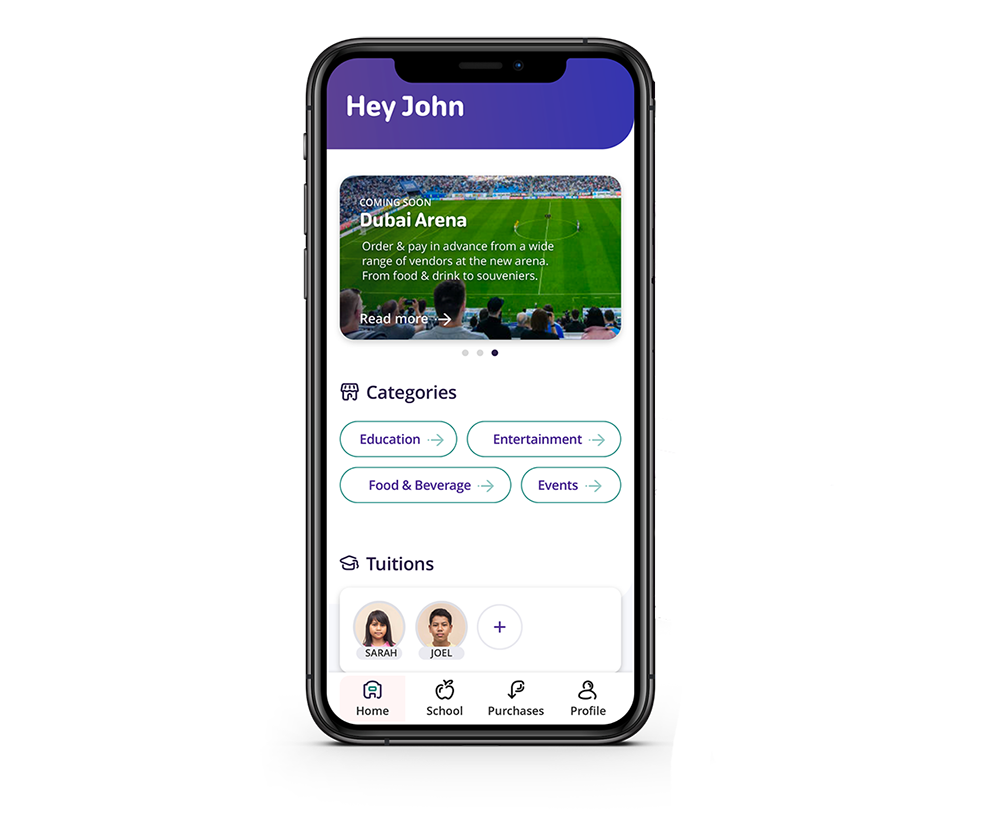
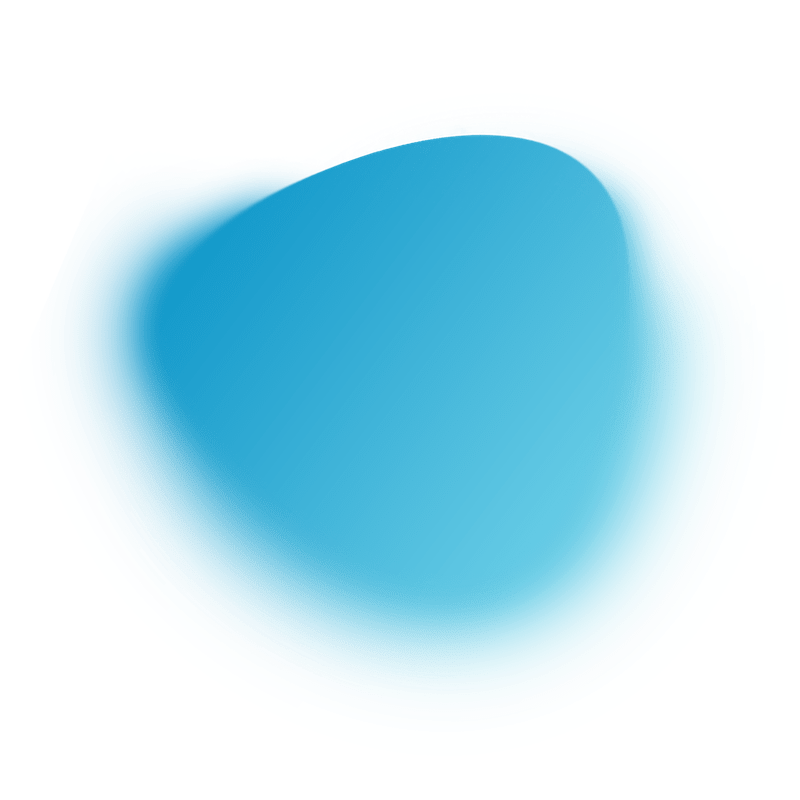
Rakbank was looking to realize its strategy of becoming a more customer-focused bank. As part of a multi-pronged strategy of gaining market share the UAE bank wanted to launch an eWallet solution. The purpose of this was to gain closer control of payments, tying customers closer to the Rakbank eco-system and valuable transaction data. Rakbank had spotted an opening in the UAE private school market. The 1.0 version of the product was meant to be launched to families with school age children. The application would allow parents to make prepaid payments, which their children could then spend at school to pay for tuition, materials, trips etc. The product was aptly named Skiply, as the user would be able to swiftly make its payment and skip the line.

Challenge
Rhyme was hired to provide the frontend development in a global team, with developers, designers, project leaders and product owners being scattered across, the UAE, the UK, India, and Sweden. Our consultants’ main challenge was to translate the concepts and mockups provided by the design agency into the real-life application. The fact that there was a greater roll-out plan for the service, being able to make payments at venues and events at e.g. Dubai Arena, meant that there were many weigh-offs between flexibility and functionality. This required a very proactive approach and providing advice in the decision-making process, in order to let project management to make the right decisions with regards to time and resources. Moreover, being a payment service, the overall focus was on security and safety of the service. The service partnered with MasterCard and a technical challenge was presented in connecting to the provided API, which had to be modified to achieve the desired functionality.

Solution
Rhyme began the process of building out the application in React Native and started with building out the components in a visual library called Storybook. With this approach the developers could be effective with their time while still waiting for the backend to be ready for implementation. When the API was beginning to become available the team divided the different parts among themselves while focusing on the most valuable parts of the product such as authentication, payment, personal profile and the product pages. When the school year started to approach and testing and verification of the product intensified so did the bug fixing and the developers worked closely with the testing team to focus effort in this time sensitive project.

Results
The resulting iOS and Android app has now been rolled out to 70+ schools in the UAE. The state-of-the-art animations and feel of the app has definitely improved Rakbank’s digital brand, as well as giving the bank a stronger footprint in a key channel that is only going to grow in importance. Besides taking Rakbank’s mobile payment services to the next level, the product is also an entrypoint for new customers. Downloading the Skiply app is for many parents and children the first interaction with the Rakbank ecosystem. While the service accepts credit cards from any bank, there are also many opportunities within the app to market Rakbank’s own financial and payment products.